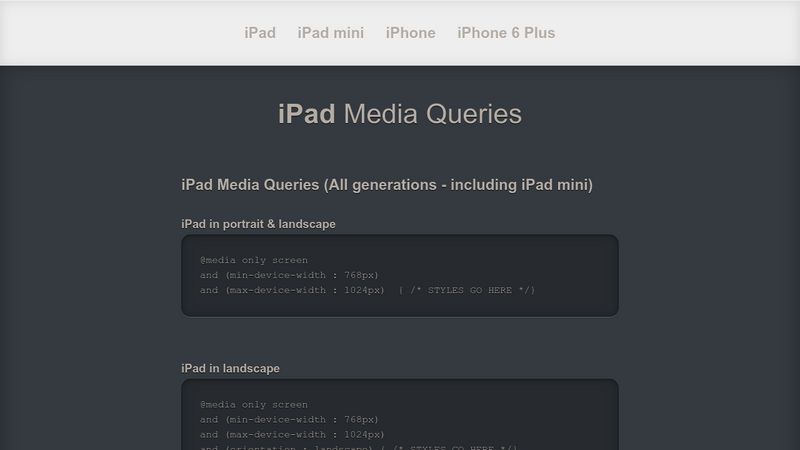
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium

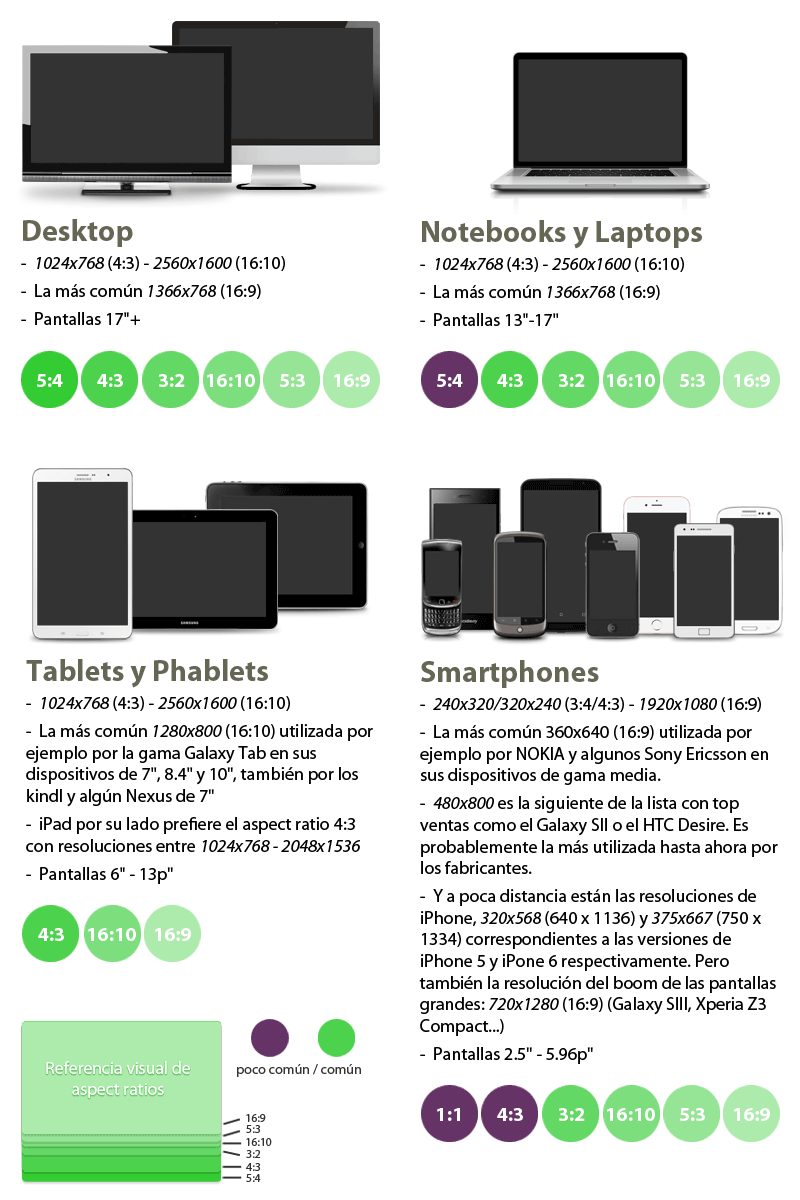
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

Apple iPad Mini (6th Gen) (2021), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries