
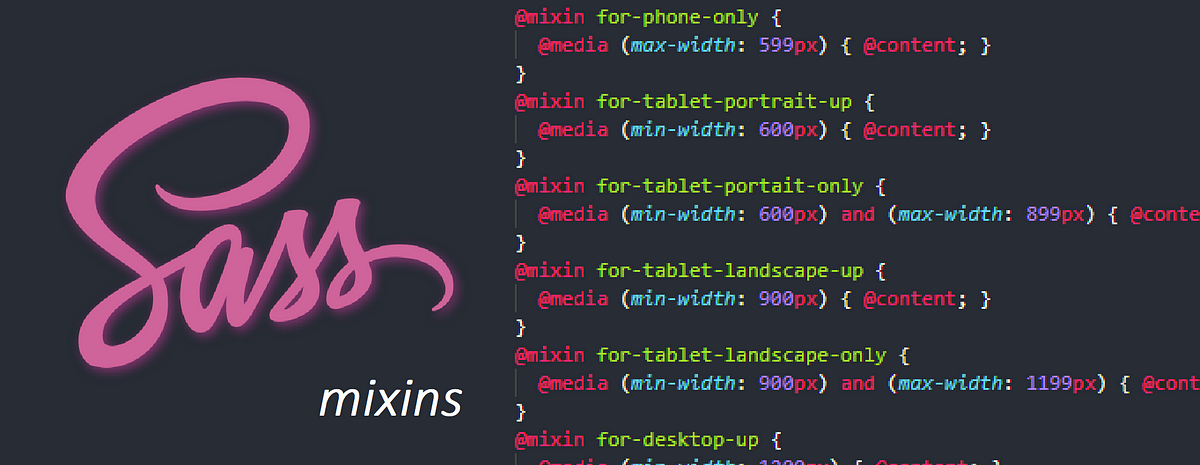
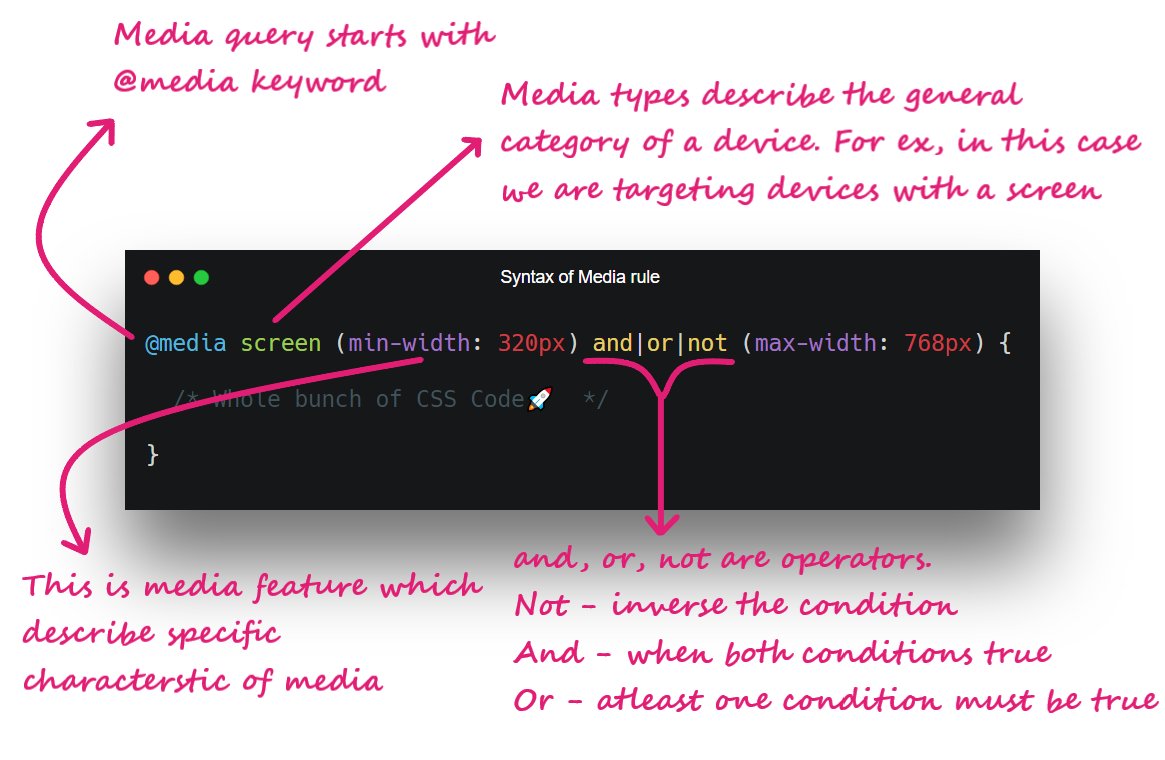
Pratham on Twitter: "A quick beginner's guide to CSS Media Queries THREAD🧵 https://t.co/ZrQL8OcwpM" / Twitter

Pratham on Twitter: "You can also invert the media query by simply adding the "not" keyword after @ media https://t.co/I8EeKEhUZA" / Twitter